Про скорость сайта
Когда какой-либо показатель начинает использоваться как цель, он теряет свою ценность как инструмент.
Много копий сломано о том, что скорость сайта важна, иначе - важно его малое время отклика. В нашей сегодняшней заметке мы, во-первых, посмотрим на примеры, а во-вторых, попытаемся сделать какие-то выводы из наблюдений.
Скорость как фактор ранжирования
Все мы с вами знаем, что на каждый сайт боты поисковых систем выделяют некую квоту своего внимания. Поставьте себя на место директора it-компании. У вас на сервере крутится программа-краулер, вечной задачей которой является бесконечное бегание по всем сайтам и сбор информации. А какой-то подлый сайт отвечает на каждый запрос по 5 секунд. И бедному паучку приходится по полчаса времени тратить на обход этого гадского сайта. А полчаса времени аренды сервера - вполне себе ощутимые деньги. На некоторых VDS-ках тарификация поминутная.
И поскольку поисковые системы заботятся о том, чтобы набить себе карманы пользователях, высоко они ранжировать медленные сайты не будут.
Как понять, что ваш сайт тормозит?!
Все познается в сравнении. Тут важнее скорее эмпирическая оценка, чем сухие цифры. Но на последние-то мы как раз и будет опираться.
Возьмем, в нашем случае 2 сайта:
Искренне надеюсь, мои дорогие читатели, что на момент чтения вами этой статьи эти сайты будут еще живы) Ну, не суть, можно взять любые другие и чем больше чем лучше!
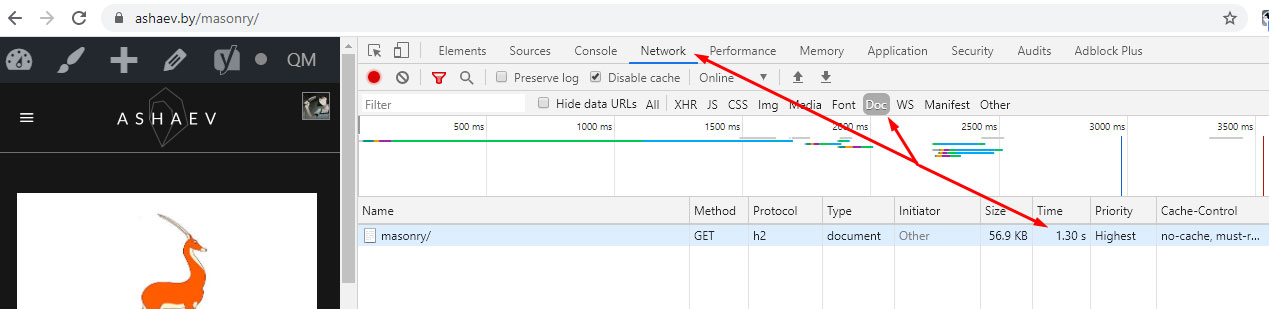
Дальше жмем на клавиатуре F12, переходим во вкладку Network, фильтруем по Doc и перезагружаем страницу. На скриншоте ниже я красными стрелками нарисовал куда надо нажимать и что надо смотреть:

Это показатели корневой страницы блога, который вы сейчас читаете. В колонке Time мы видим цифру 1,3 секунды. Это значит, что сервер отвечал нам столько времени. А именно, сколько времени выполнялся серверный код php (в данном случае), были обращения к базе данных и т.д.
Затем мы с вами откроем замечательный сайт https://www.webpagetest.org/ и предварительно его настроим следующим образом. Поскольку я нахожусь в Минске, мне нужен ближайший сервер этого сервиса, а он находится в Варшаве, Польша, я выбираю его. А вы, соответственно, ищите ближайший к вам сервер, чтобы более-менее адекватно интерпретировать результаты. В отличие от гугловского PageSpeed-а у нас есть выбор.
Далее кол-во прогонов ( по умолчанию 3) и скорость соединения, я настоятельно рекомендую "худший вариант". Он называется 3GFast, т.е. эмуляция относительно медленного мобильного интернета. Кстати, в гугл хроме недавно позволить не только искусственно замедлять сеть в целях тестирования, но и процессор "троттлить", чтобы, значит познать боль владельцев low-end девайсов (плюшевых телефонов то есть).
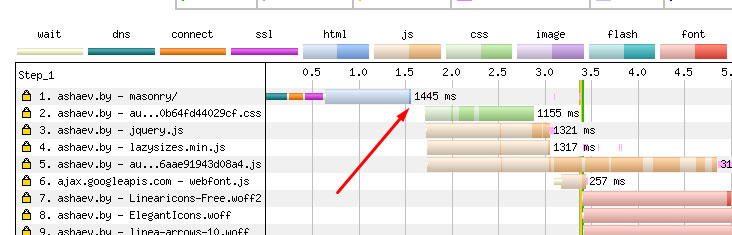
Итак, через какое-то время после запуска теста, когда он будет пройдет, мы найдем вкладочку DETAILS и увидим вот такой вот водопад:

На скришоте стрелкой показана полосочка с загрузкой документа, нашей страницы. И наши худшие опасения подтверждены - сервер действительно отвечал как свиня - 1,5 секунды. Вот, кстати, по ссылке можно посмотреть на результаты. Кстати, в верхнем правом углу есть некая американская оценка результатов тестирования с комментариями. И за First Byte Time мы получили оценку F, то есть "Фигово")
Давайте посмотрим на "хороший сайт". Запомним цифру 699 ms в webpagetest-e. А вот проверив через F12 (инструменты разработчика гугл хром), мы обнаружим более приятные цифры - от 30 до 80 ms. Кстати, такой расклад характерен для статических генераторов сайтов.
Скорость как фактор конверсии
В сети есть открытые результаты тестирования от крупных корпораций, где тестируется достижение различных ключевых показателей в зависимости от времени ответа сайта. Общий вывод в обратно пропорциональной зависимости - чем медленнее сайт, тем меньше шанс того, что у вас сделают заказ. Казалось бы очевидно, но нет. Зачастую, владельцы сайтов, однажды закешировав его на своем телефоне, перестают понимать суть проблемы, ведь у них же открывается быстро?! Может ли быть у других людей иначе. Иронично, чем-то мне напоминает плохие дороги, по которым ездят чиновники на очень дорогих авто с очень хорошей подвеской, не замечая ям..)
Итак, выводы
Запомните, любой движок сайта тормозит, выполняя серверный код. Мало этого кода или много, вы не знаете, если только сами не написали сайт на чистом языке без использования фреймворков, не говоря уже о готовых движках. Серверная оптимизация - всегда боль, потому что это профилирование запросов, оптимизация бд и т.п. - это тяжелая работа, зачастую невидимая глазу. Следует помнить, что если сайт стал отвечать быстрее на 30% - это еще можно заметить. Но если сайт стал быстрее на 10%, это мало заметно.
Есть два современных решения - SPA (Single Page Application) и JAM (Javascript API Markup). И если первое маскирует тормоза (если они есть) ajax-ом, то второе весьма шустро отдает статичные html файлы. А статичные они потому, что пререндерены сервером. Есть еще изоморфные (ни то ни се) веб-приложения. Которые сами решают, что дергать с сервера, а что есть в кэше клиента.
Но нас интересуют все-таки в первую очередь коммерческие сайты. А коммерческие сайты имеют дополнительные ограничения в виде необходимости обслуживания средне-квалифицированным персоналом. А значит, что такой сайт собранный на коленке, клиенту не отдашь. А вечно его поддерживать все равно не получится. В общем дилемма.
Помните, что скорость сама по себе не решает. Если сайт полезный, люди и по минуте будут ждать открытия страниц, а поисковые системы щедро одаривать органическим траффиком. (правда это до поры, пока не появится такой же полезный, но еще и быстрый сайт).
А если сайт бесполезный, то скорость ему не поможет. Просто отказы в Метрике будут более острыми.